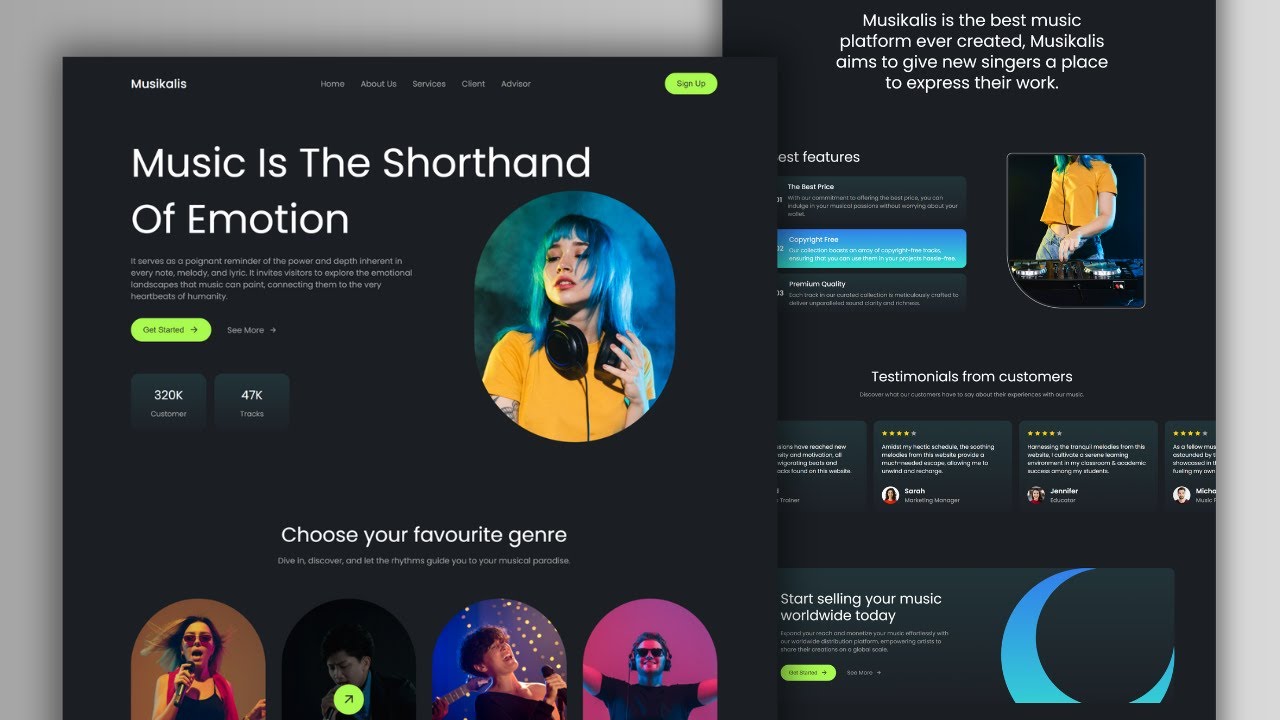
Build Music Responsive Website Using HTML CSS And JavaScript
by Letscode - November 07,2024

Hello buddy, I hope you are doing and creating awesome. Today in this blog, you are going to learn to create a Music Responsive Website Using HTML CSS And JavaScript.
Video tutorial of Product Website in HTML CSS & JavaScript
<!-- Coding By Letscodeweb - youtube.com/Letscodeweb -->
<!DOCTYPE html>
<html lang=" en ">
<head>
<meta charset=" UTF-8 " />
<meta name=" viewport " content=" width=device-width, initial-scale=1.0 " />
<link href=" https://cdn.jsdelivr.net/npm/remixicon@4.3.0/fonts/remixicon.css " rel=" stylesheet " />
<link rel=" stylesheet " href=" https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css " />
<link rel=" stylesheet " href=" styles.css " />
<title>Codinggujarat | Musikalis</title>
</head>
<body>
<nav>
<div class=" nav__header ">
<div class=" nav__logo ">
<a href=" # " class=" logo ">Musikalis</a>
</div>
<div class=" nav__menu__btn " id=" menu-btn ">
<span><i class=" ri-menu-line "></i></span>
</div>
</div>
<ul class=" nav__links " id=" nav-links ">
<li><a href=" #home ">Home</a></li>
<li><a href=" #about ">About Us</a></li>
<li><a href=" #service ">Services</a></li>
<li><a href=" #client ">Clients</a></li>
<li><a href=" #advisor ">Advisor</a></li>
</ul>
<div class=" nav__btns ">
<button class=" btn ">Sign Up</button>
</div>
</nav>
<header class=" header " id=" home ">
<div class=" section__container header__container ">
<div class=" header__image ">
<img src=" assets/header.jpg " alt=" header " />
</div>
<h1>Music Is The Shorthand</h1>
<div class=" header__content ">
<h1>Of Emotion</h1>
<p class=" section__description ">
It serves as a poignant reminder of the power and depth inherent in every note, melody, and lyric.
It invites visitors to explore the emotional landscapes that music can paint, connecting them to the
very heartbeats of humanity.
</p>
<div class=" header__btns ">
<button class=" btn ">
Get Started
<span><i class=" ri-arrow-right-line "></i></span>
</button>
<a href=" # ">
See More
<span><i class=" ri-arrow-right-line "></i></span>
</a>
</div>
<div class=" header__stats ">
<div class=" header__stats__card ">
<h4>320K</h4>
<p>Customer</p>
</div>
<div class=" header__stats__card ">
<h4>47K</h4>
<p>Tracks</p>
</div>
</div>
</div>
</div>
</header>
<section class=" section__container genre__container ">
<h2 class=" section__header ">Choose your favourite genre</h2>
<p class=" section__description ">
Dive in, discover, and let the rhythms guide you to your musical paradise.
</p>
<div class=" genre__grid ">
<div class=" genre__card ">
<div class=" genre__image ">
<img src=" assets/genre-1.jpg " alt=" genre " />
<div class=" genre__link ">
<a href=" # "><i class=" ri-arrow-right-up-line "></i></a>
</div>
</div>
<h4>R&B</h4>
</div>
<div class=" genre__card ">
<div class=" genre__image ">
<img src=" assets/genre-2.jpg " alt=" genre " />
<div class=" genre__link ">
<a href=" # "><i class=" ri-arrow-right-up-line "></i></a>
</div>
</div>
<h4>POP</h4>
</div>
<div class=" genre__card ">
<div class=" genre__image ">
<img src=" assets/genre-3.jpg " alt=" genre " />
<div class=" genre__link ">
<a href=" # "><i class=" ri-arrow-right-up-line "></i></a>
</div>
</div>
<h4>HIP HOP</h4>
</div>
<div class=" genre__card ">
<div class=" genre__image ">
<img src=" assets/genre-4.jpg " alt=" genre " />
<div class=" genre__link ">
<a href=" # "><i class=" ri-arrow-right-up-line "></i></a>
</div>
</div>
<h4>ROCK</h4>
</div>
</div>
</section>
<section class=" section__container banner__container ">
<h2>
Musikalis is the best music platform ever created, Musikalis aims to give new singers a place to express
their work.
</h2>
</section>
<section class=" section__container feature__container ">
<div class=" feature__image ">
<img src=" assets/feature.jpg " alt=" feature " />
</div>
<div class=" feature__content ">
<h2 class=" section__header ">Best features</h2>
<ul class=" feature__list ">
<li>
<div class=" feature__card ">
<span>01</span>
<div>
<h4>The Best Price</h4>
<p>
With our commitment to offering the best price, you can indulge in your musical passions
without worrying about your wallet.
</p>
</div>
</div>
</li>
<li>
<div class=" feature__card ">
<span>02</span>
<div>
<h4>Copyright Free</h4>
<p>
Our collection boasts an array of copyright-free tracks, ensuring that you can use them
in your projects hassle-free.
</p>
</div>
</div>
</li>
<li>
<div class=" feature__card ">
<span>03</span>
<div>
<h4>Premium Quality</h4>
<p>
Each track in our curated collection is meticulously crafted to deliver unparalleled
sound clarity and richness.
</p>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class=" client__container ">
<h2 class=" section__header ">Testimonials from customers</h2>
<p class=" section__description ">
Discover what our customers have to say about their experiences with our music.
</p>
<!-- Slider main container -->
<div class=" swiper ">
<!-- Additional required wrapper -->
<div class=" swiper-wrapper ">
<!-- Slides -->
<div class=" swiper-slide ">
<div class=" client__card ">
<div class=" client__ratings ">
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
</div>
<p>
My workout sessions have reached new heights of intensity and motivation, all thanks to the
invigorating beats and empowering tracks found on this website.
</p>
<div class=" client__details ">
<img src=" assets/client-1.jpg " alt=" client " />
<div>
<h4>David</h4>
<h5>Fitness Trainer</h5>
</div>
</div>
</div>
</div>
<div class=" swiper-slide ">
<div class=" client__card ">
<div class=" client__ratings ">
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
</div>
<p>
Amidst my hectic schedule, the soothing melodies from this website provide a much-needed
escape, allowing me to unwind and recharge.
</p>
<div class=" client__details ">
<img src=" assets/client-2.jpg " alt=" client " />
<div>
<h4>Sarah</h4>
<h5>Marketing Manager</h5>
</div>
</div>
</div>
</div>
<div class=" swiper-slide ">
<div class=" client__card ">
<div class=" client__ratings ">
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
</div>
<p>
Harnessing the tranquil melodies from this website, I cultivate a serene learning
environment in my classroom & academic success among my students.
</p>
<div class=" client__details ">
<img src=" assets/client-3.jpg " alt=" client " />
<div>
<h4>Jennifer</h4>
<h5>Educator</h5>
</div>
</div>
</div>
</div>
<div class=" swiper-slide ">
<div class=" client__card ">
<div class=" client__ratings ">
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
</div>
<p>
As a fellow music creator, I'm consistently astounded by the ingenuity and innovation
showcased in the compositions available, fueling my own artistic endeavors.
</p>
<div class=" client__details ">
<img src=" assets/client-4.jpg " alt=" client " />
<div>
<h4>Michael</h4>
<h5>Music Producer</h5>
</div>
</div>
</div>
</div>
<div class=" swiper-slide ">
<div class=" client__card ">
<div class=" client__ratings ">
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
<span><i class=" ri-star-fill "></i></span>
</div>
<p>
From the grand entrance to the final dance, the enchanting music curated from this website
elevated every moment of our wedding, leaving a lasting impression.
</p>
<div class=" client__details ">
<img src=" assets/client-5.jpg " alt=" client " />
<div>
<h4>Emily</h4>
<h5>Event Planner</h5>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class=" section__container music__container ">
<div class=" music__content ">
<h2 class=" section__header ">
Start selling your music worldwide today
</h2>
<p class=" section__description ">
Expand your reach and monetize your music effortlessly with our worldwide distribution platform,
empowering artists to share their creations on a global scale.
</p>
<div class=" music__btns ">
<button class=" btn ">
Get Started
<span><i class=" ri-arrow-right-line "></i></span>
</button>
<a href=" # ">
See More
<span><i class=" ri-arrow-right-line "></i></span>
</a>
</div>
</div>
</section>
<footer class=" footer ">
<div class=" section__container footer__container ">
<ul class=" footer__links ">
<li><a href=" # ">Home</a></li>
<li><a href=" # ">Services</a></li>
<li><a href=" # ">Advisor</a></li>
<li class=" footer__logo ">
<a href=" # " class=" logo ">Musikalis</a>
</li>
<li><a href=" # ">Blog</a></li>
<li><a href=" # ">Contact Us</a></li>
<li><a href=" # ">About Us</a></li>
</ul>
</div>
<div class=" footer__bar ">
Copyright © 2024 CodingGujarat. All rights reserved.
</div>
</footer>
<script src=" https://unpkg.com/scrollreveal "></script>
<script src=" https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js "></script>
<script src=" main.js "></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url(" https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap ");
:root {
--primary-color: #223439;
--primary-color-dark: #1b1f24;
--secondary-color: #a9fb50;
--text-dark: #333333;
--text-light: #a3a3a3;
--white: #ffffff;
--max-width: 1200px;
--gradient-1: linear-gradient(to bottom, var(--primary-color), #1d2127);
--gradient-2: linear-gradient(to bottom, #317fec, #35e4df);
}
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.section__container {
max-width: var(--max-width);
margin: auto;
padding: 5rem 1rem;
}
.section__header {
margin-bottom: 1rem;
font-size: 2.5rem;
font-weight: 400;
color: var(--white);
line-height: 3rem;
text-align: center;
}
.section__description {
color: var(--text-light);
text-align: center;
}
.btn {
padding: 0.75rem 1.5rem;
outline: none;
border: none;
font-size: 1rem;
white-space: nowrap;
color: var(--text-dark);
background-color: var(--secondary-color);
border-radius: 5rem;
transition: 0.3s;
cursor: pointer;
}
.logo {
font-size: 1.5rem;
font-weight: 500;
color: var(--white);
}
img {
display: flex;
width: 100%;
}
a {
text-decoration: none;
transition: 0.3s;
}
ul {
list-style: none;
}
html,
body {
scroll-behavior: smooth;
}
body {
font-family: " Poppins ", sans-serif;
background-color: var(--primary-color-dark);
}
nav {
position: fixed;
isolation: isolate;
width: 100%;
max-width: var(--max-width);
margin-inline: auto;
z-index: 9;
}
.nav__header {
padding: 1rem;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
background-image: var(--gradient-1);
}
.nav__menu__btn {
font-size: 1.5rem;
color: var(--white);
cursor: pointer;
}
.nav__links {
position: absolute;
top: 64px;
left: 0;
width: 100%;
padding: 2rem;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
gap: 2rem;
background-image: var(--gradient-1);
transition: 0.5s;
z-index: -1;
transform: translateY(-100%);
}
.nav__links.open {
transform: translateY(0);
}
.nav__links a {
color: var(--text-light);
}
.nav__links a:hover {
color: var(--secondary-color);
}
.nav__btns {
display: none;
}
.header__container {
display: grid;
gap: 0 2rem;
overflow: hidden;
}
.header__image img {
max-width: 400px;
margin-inline: auto;
border-radius: 15rem;
}
.header__container h1 {
font-size: 4rem;
font-weight: 400;
line-height: 4.5rem;
color: var(--white);
text-align: center;
}
.header__content .section__description {
margin-block: 1rem 2rem;
}
.header__btns {
margin-bottom: 4rem;
display: flex;
align-items: center;
justify-content: center;
gap: 2rem;
}
.header__btns .btn {
display: flex;
align-items: center;
gap: 10px;
}
.header__btns .btn span {
font-size: 1.25rem;
color: var(--text-dark);
transition: 0.3s;
}
.header__btns .btn:hover span {
transform: translateX(5px);
}
.header__btns a {
display: flex;
align-items: center;
gap: 10px;
color: var(--text-light);
}
.header__btns a:hover {
color: var(--secondary-color);
}
.header__btns a span {
transition: 0.3s;
}
.header__btns a:hover span {
transform: translateX(5px);
}
.header__stats {
display: flex;
align-items: center;
justify-content: center;
gap: 1rem;
}
.header__stats__card {
min-width: 150px;
padding: 1.5rem 2rem;
text-align: center;
background-image: var(--gradient-1);
border-radius: 1rem;
}
.header__stats__card h4 {
margin-bottom: 0.5rem;
font-size: 1.5rem;
font-weight: 400;
color: var(--white);
}
.header__stats__card p {
font-size: 0.9rem;
color: var(--text-light);
}
.genre__grid {
margin-top: 4rem;
display: grid;
gap: 2rem 1rem;
}
.genre__card {
max-width: 300px;
margin-inline: auto;
}
.genre__image {
margin-bottom: 1rem;
position: relative;
isolation: isolate;
border-radius: 10rem;
overflow: hidden;
}
.genre__image img {
max-width: 300px;
margin-inline: auto;
}
.genre__link {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
display: grid;
place-content: center;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: 0.3s;
z-index: 1;
}
.genre__card:hover .genre__link {
opacity: 1;
}
.genre__link a {
padding: 6px 14px;
font-size: 2rem;
color: var(--text-dark);
background-color: var(--secondary-color);
border-radius: 100%;
}
.genre__card h4 {
font-size: 1.5rem;
font-weight: 500;
color: var(--white);
text-align: center;
}
.banner__container h2 {
max-width: 825px;
margin-inline: auto;
font-size: 3rem;
font-weight: 400;
color: var(--white);
line-height: 3.75rem;
text-align: center;
}
.feature__container {
display: grid;
gap: 2rem;
overflow: hidden;
}
.feature__image img {
padding: 5px;
max-width: 400px;
margin-inline: auto;
border-radius: 1rem 1rem 1rem 10rem;
border: 2px solid var(--text-light);
}
.feature__list {
margin-top: 2rem;
display: grid;
gap: 1rem;
}
.feature__card {
padding: 1rem;
display: flex;
align-items: center;
gap: 1rem;
background-image: var(--gradient-1);
border-radius: 1rem;
}
.feature__card:hover {
background-image: var(--gradient-2);
}
.feature__card span {
font-size: 1.25rem;
font-weight: 600;
color: var(--white);
}
.feature__card h4 {
margin-bottom: 5px;
font-size: 1.2rem;
font-weight: 500;
color: var(--white);
}
.feature__card p {
color: var(--text-light);
}
.feature__card:hover p {
color: var(--white);
}
.client__container {
padding: 5rem 1rem;
}
.swiper {
margin-top: 4rem;
width: 100%;
}
.swiper-slide {
max-width: 400px;
}
.client__card {
padding: 1.5rem;
max-width: 400px;
background-image: var(--gradient-1);
border-radius: 1rem;
}
.client__ratings {
margin-bottom: 1rem;
display: flex;
align-items: center;
gap: 5px;
}
.client__ratings span {
color: gold;
}
.client__ratings span:last-child {
color: var(--text-light);
}
.client__card p {
margin-bottom: 2rem;
color: var(--white);
}
.client__details {
display: flex;
align-items: center;
gap: 1rem;
}
.client__details img {
max-width: 50px;
border-radius: 100%;
}
.client__details h4 {
font-size: 1.2rem;
font-weight: 600;
color: var(--white);
}
.client__details h5 {
font-size: 1rem;
font-weight: 500;
color: var(--text-light);
}
.music__content {
position: relative;
isolation: isolate;
overflow: hidden;
padding: 4rem 1rem;
background-image: var(--gradient-1);
border-radius: 1rem;
}
.music__content::before,
.music__content::after {
position: absolute;
content: " ";
top: 0;
right: 0;
aspect-ratio: 1;
border-radius: 100%;
}
.music__content::before {
width: 100%;
max-width: 500px;
background-image: var(--gradient-2);
z-index: -1;
}
.music__content::after {
width: calc(100% - 2rem);
max-width: 400px;
background-image: var(--gradient-1);
z-index: -1;
}
.music__content .section__description {
margin-bottom: 2rem;
}
.music__btns {
display: flex;
align-items: center;
justify-content: center;
gap: 2rem;
}
.music__btns .btn {
display: flex;
align-items: center;
gap: 10px;
}
.music__btns .btn span {
font-size: 1.25rem;
color: var(--text-dark);
}
.music__btns a {
display: flex;
align-items: center;
gap: 10px;
color: var(--text-light);
}
.music__btns a:hover {
color: var(--secondary-color);
}
.footer__links {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem 1rem;
text-align: center;
}
.footer__logo {
grid-area: 1/1/2/4;
}
.footer__links li:not(.footer__logo) a {
color: var(--text-light);
}
.footer__links li:not(.footer__logo) a:hover {
color: var(--secondary-color);
}
.footer__bar {
padding: 1rem;
font-size: 0.9rem;
color: var(--text-light);
text-align: center;
}
@media (width > 540px) {
.header__container h1 {
font-size: 4.5rem;
line-height: 6rem;
}
.genre__grid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (width > 768px) {
nav {
position: static;
padding-block: 2rem 1rem;
padding-inline: 1rem;
display: flex;
align-items: center;
justify-content: space-between;
gap: 1rem;
}
.nav__header {
flex: 1;
padding: 0;
background-image: none;
}
.nav__menu__btn {
display: none;
}
.nav__links {
position: static;
padding: 0;
flex-direction: row;
background-image: none;
transform: none;
}
.nav__btns {
display: flex;
flex: 1;
}
.header__container {
grid-template-columns: repeat(4, 1fr);
}
.header__container h1 {
font-size: 5rem;
line-height: 7rem;
grid-column: 1/5;
text-align: left;
}
.header__content {
grid-column: 1/3;
}
.header__content .section__description {
text-align: left;
}
.header__btns,
.header__stats {
justify-content: flex-start;
}
.header__image {
grid-area: 2/3/3/5;
}
.genre__grid {
grid-template-columns: repeat(4, 1fr);
}
.feature__container {
grid-template-columns: repeat(2, 1fr);
align-items: center;
}
.feature__image {
grid-area: 1/2/2/3;
}
.feature__content .section__header {
text-align: left;
}
.music__content {
padding: 4rem 2rem;
}
.music__content :is(.section__header, .section__description) {
max-width: 500px;
text-align: left;
}
.music__btns {
justify-content: flex-start;
}
.footer__links {
display: flex;
align-items: center;
justify-content: space-evenly;
}
}
@media (width > 1024px) {
.genre__grid {
gap: 2rem;
}
}
Last, create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file. Remember, you’ve to create a file with .js extension.
const selectBtn = document.querySelector(" .select-btn "),
items = document.querySelectorAll(" .item ");
selectBtn.addEventListener(" click ", () => {
selectBtn.classList.toggle(" open ");
});
items.forEach(item => {
item.addEventListener(" click ", () => {
item.classList.toggle(" checked ");
let checked = document.querySelectorAll(" .checked "),
btnText = document.querySelector(" .btn-text ");
if(checked && checked.length > 0){
btnText.innerText = `${checked.length} Selected`;
}else{
btnText.innerText = " Select Language ";
}
});
})
If you face any difficulties while creating your Custom Dropdown Select Menu or your code is not working as expected, you can download the source code files for this Menu for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
Most Popular
Recent Posts